Blog
February 4, 2021
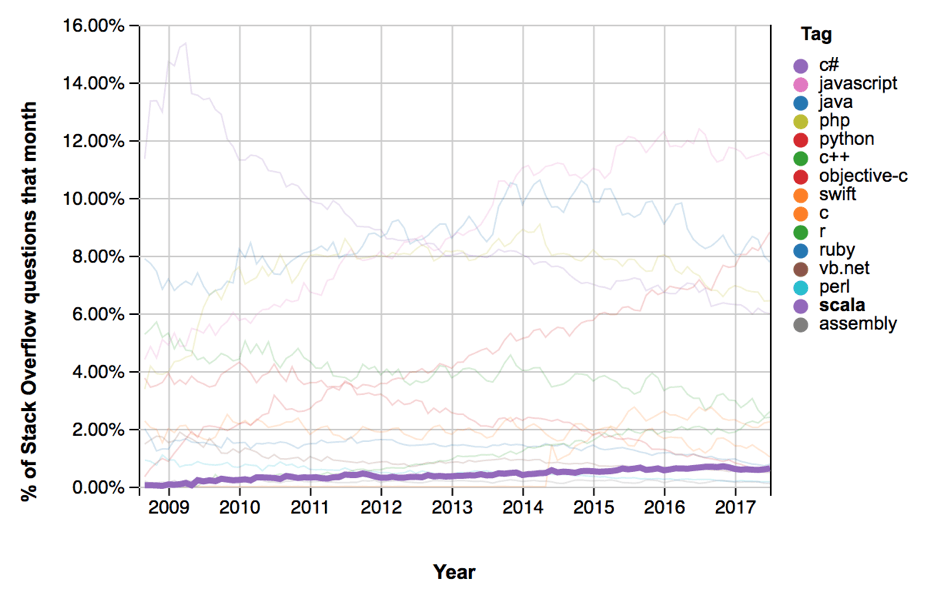
If you research Gatling for load testing in StackOverflow, you will find that the topic has 5x more posts than another popular framework called Locust, which is also commonly used by many developers all over the world. Moreover, if you check the TIOBE index, which shows the popularity of programming languages across the world, you will find this trend:
(Original image from Stack Overflow)
As you can see, Scala has its audience, but its popularity across developers is much lower than other languages like Java, C, or JavaScript. So why is the Gatling framework still popular and commonly used in many companies? We will answer all your Gatline questions and more below.
What is Gatling for Load Testing?
Gatling is an open-source performance and load testing framework, which uses Scala, Akka, and Netty as a technology stack and as its backbone.You can run Gatling tests at scale with tools like BlazeMeter.
As Gatling was created in order to write tests in the Scala programming language (which is a very powerful language but has a relatively small audience), you might think that the Gatling performance framework was designed mainly for a specific group of engineers or for limited needs.
However, if you check how many articles you can find about this framework in comparison to the other well-known open source load testing tools, you might be surprised, because its popularity stayed pretty strong over the past years.
📕 Related Resource: Learn more about Performance vs. Load vs. Stress Testing
Back to topWhy Organizations Choose Gatling Load Testing
Below are the top reasons why companies use Gatling for load testing and more:
1. It Works Everywhere
Gatling is written in Scala, which allows you to run it on any system. That’s why you will never hit any trouble by using different local machines and cloud servers to run and create your Gatling tests.
2. You Can Create Gatling Load Testing as Code
For many developers, it is a huge benefit if they can write performance tests as source code, as Gatling does. This enables you to store tests under version control systems that enhance developers’ collaboration, keep historical changes clear and prevent us from losing the work we have done.
In addition to that, code helps bootstrap the tests by refactoring, which is a powerful process in any popular code IDE application where you can write Gatling tests.
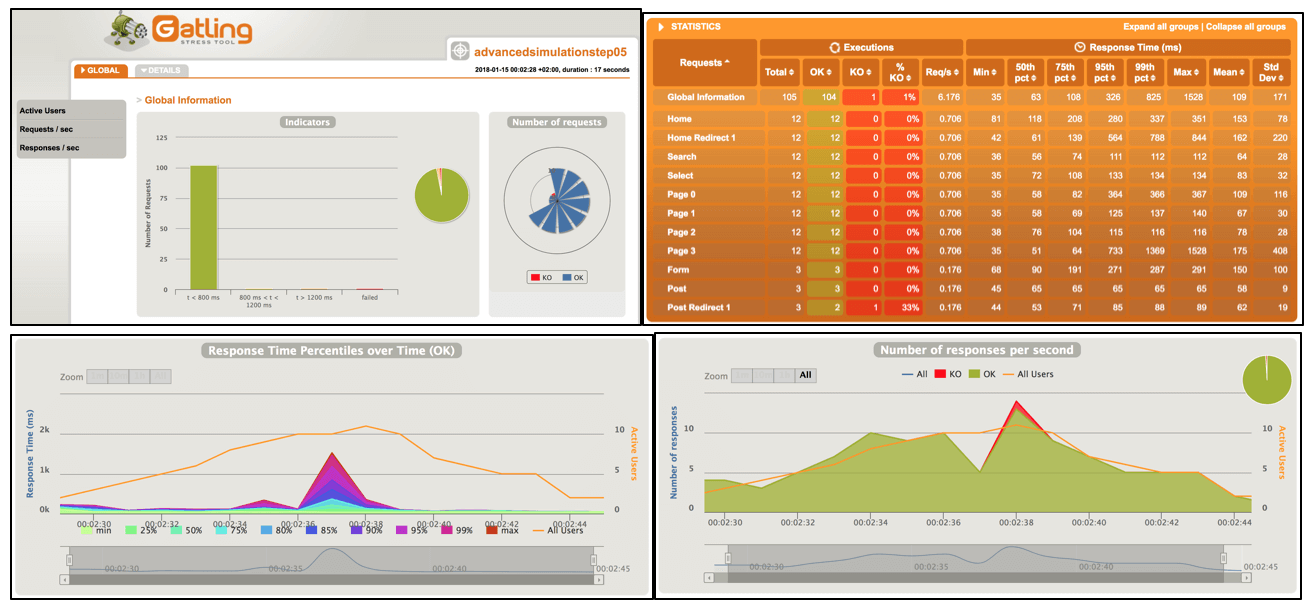
3. Detailed, Out-of-the-Box Metrics Dashboards
Gatling offers a detailed metrics dashboard that you can see after test executions without having to add any additional plugins. The Gatling report is stored as an HTML file, which can be easily saved for future analyses and metrics comparison. In addition to that, the Gatling report is interactive, which allows you to perform more detailed analyses and concentrate on specific requests in addition to the overall picture.
4. Gatling is Powerful!
First, it’s worth saying that all performance and load testing tools should be powerful by the nature of their purpose. But Gatling definitely has an advantage over many other frameworks (like JMeter), because it uses advanced architecture and the Akka toolkit, which is based on the actor model that is distributed and fully asynchronous by design.
Thanks to the Akka toolkit, Gatling doesn’t allocate a separate thread for each user. Instead, all Gatling multi-threading is done via messages between actors (universal primitives of concurrent computation), which allows you to simulate a list of users by using just one thread.
In performance testing, there are many important factors that impact results and the capabilities of performance tools. That’s why a performance tool with a better architecture will not necessarily provide you with better performance. But in this case, based on my own observations, Gatling handles the load better than JMeter and can help you save CPU and RAM, which will help you simulate a bit more users. We will definitely cover this topic more thoroughly in some of our next articles!
5. Gatling Capable Assertions
Gatling has an integrated assertions API, which gives you a full arsenal to perform functional assertions. This API allows you to run different types of functional checks along with your performance testing. The assertions API is flexible and allows you to run all checks either for specific requests or for all requests at once:
//verifies that each request has no more than 2 percents of failed requests
setUp(scn).assertions(forAll.failedRequests.percent.lte(2))
//verifies that ‘Login’ request takes between 1 second and 5 seconds
setUp(scn).assertions(details("Login").requestsPerSec.between(1000, 5000))
6. The Use of Human Readable Tests
Gatling tests are very elegant since they define a domain-specific language that allows for writing very clear and human-readable tests. This is important because it helps teammates work together on the same scenarios without spending time on additional knowledge transfer. Even a not very technical manager can more or less understand the mentioned Gatling scenario:
import io.gatling.core.Predef._
import io.gatling.http.Predef._
import scala.concurrent.duration._
class HomePageSimulation extends Simulation {
val httpConf = http
.baseURL("http://blazedemo.com/")
.acceptHeader("text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8")
.doNotTrackHeader("1")
.acceptLanguageHeader("en-US,en;q=0.5")
.acceptEncodingHeader("gzip, deflate")
.userAgentHeader("Mozilla/5.0 (Windows NT 5.1; rv:31.0) Gecko/20100101 Firefox/31.0")
val test = scenario("HomePageSimulation")
.exec(http("Blazdemo Home page")
.get("/"))
.pause(5)
setUp(
scn.inject(atOnceUsers(1))
).protocols(httpConf)
}Moreover, Gatling makes test implementation fun. It is very important to enjoy test creation and human-readable tests can definitely help you with that!
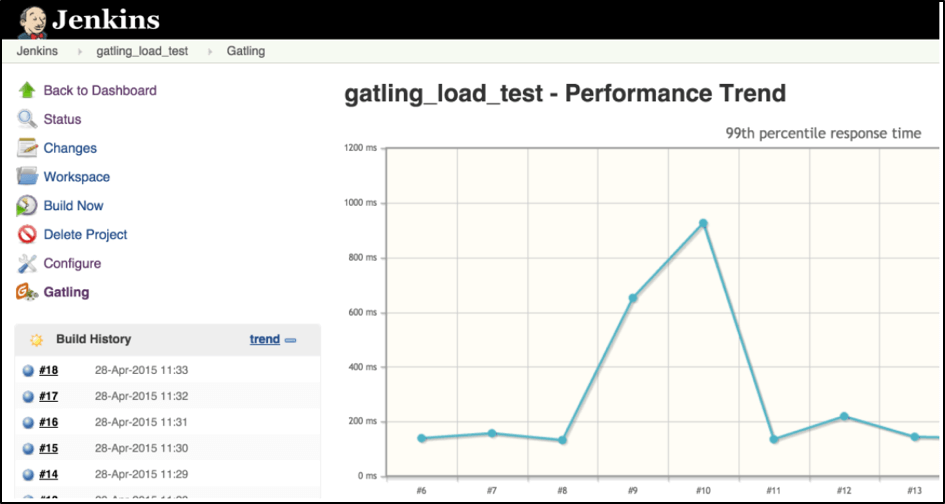
7. Built-in Gatling Integrations With the Continuous Integration Pipeline
The Gatling load testing tool can be fully executed by using the command line, making it compatible with any Continuous Integration platform. You will be doubly happy if you use Jenkins because you can use the pretty useful Jenkins Gatling plugin, which lets you keep track of performance metrics trends on the main screen of the Gatling test build plan.
8. Smooth Integrations with Real-Time Monitoring Tools
One of the most important aspects of performance testing is execution monitoring. Real-time monitoring allows you to keep execution under control. Also, sometimes it doesn’t make sense to wait until the test is finished as even initial results sometimes can give you all the answers.
That’s why Gatling provides very straightforward integration with real-time monitoring tools. You can easily integrate Gatling with Taurus, which can give you very configurable tests execution and detailed real-time online reporting.
Finally, you can just integrate the Gatling framework with open-source monitoring tools like Grafana. With the help of in-built Graphite/InfluxDB integration (a well-known time-series database), Grafana monitoring can be achieved by just changing some Gatling configuration files.
Back to topBottom Line
You have just learned why so many companies opt for Gatling load testing. But now it's time to see how it works for yourself.
Run your Gatling tests with BlazeMeter! Get scalability, multiple geo-locations, and advanced reporting. To learn more, request a demo. Or get started testing today.